Exercise 3 : from moving an image around to playing with a little jigsaw puzzle
Dragging an image
Use the previous exercise (2) and modify it in such a way that you will be able to move the image around inside the window by dragging it with the mouse.
The image should stop at the border of the frame
Jigsaw Puzzle
the interface should allow you to
- set the difficulty of the puzzle (number of pieces N in which you divide your picture) (multiple choice menu)
- set the image you want to use
- reset the game (divide the picture and mix them randomly around the frame) (button)
- drag the images back to their initial position (you could add some "magnetism" or "snap to grid" : if the image is close enough to the good position, it could be attracted to it when dropped by the user)
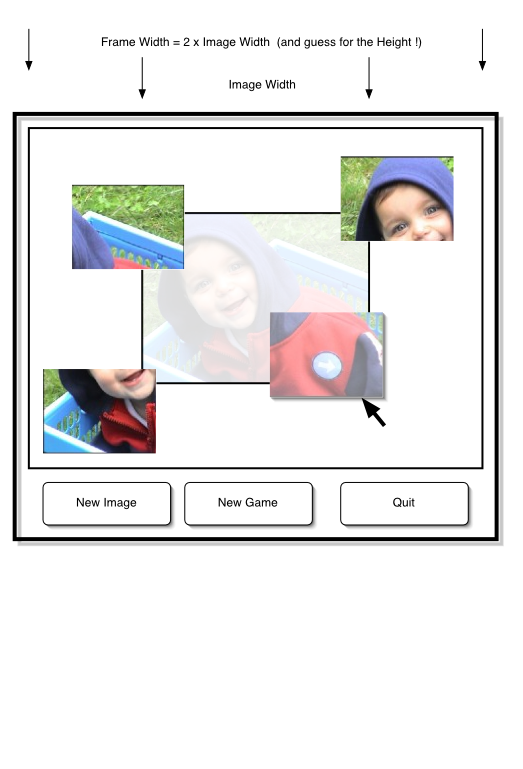
Some idea for the interface...